
I have been standing aside of new clients and projects for the whole summer, there have been two great reasons for this decision. One: I wanted to enjoy the summer, and two: I needed time for my own projects, or better said: my own projects need time from me.
When I’m working for a client I’m really concentrate on which I’m responsible of. I focus very deep in my client needs and I offer the 100% of me to the project I’m being payed for.
If I want to work on my pet-projects I have to free myself. I have to clean my TODO list and open a clean period, without deadlines or external responsibilities.
My pet-projects periods are very important for me. They are one of the reasons I am very grateful of this skills of me that I have become in a profession.
Spending time working in my pet-projects not only makes me feel fulfilled, it also makes me be a better professional. They feed my passion, and keep me alert, they are very hard exercises those push me to my limits.
So, which are these so important pet-projects?, this is a summarized list of all the ‘on developing‘ projects I’m working on.
Vitreous

“The transparent personal website manager”
The first in the list because is the one where I have placed more energy lately.
Vitreous has been born to revolutionize the personal website and portfolio manager systems environment.
Focused in users with a very minimal web experience, print designers, photographers, writers, any kind of content producers, who wants to have a personal (and customizable) website but feel so lazy to deal with the actual available options.
Vitreous is a transparent personal website management. You have not to login in any where, you have not to upload files using webforms, you just have to copy files into your local hard disk, organize them into folders and Vitreous will do the magic.
We are currently in beta version, we are accepting beta testers and we have already some examples to show.
There have been multiple fights to achieve the actual status of the development. The Dropbox API is not as complete as we would desire, defining a versatile metadata system using files has been a complex work, to offer a secure full access to the templates has needed ingenuity and good programming, implement a solid and reliable stand-alone design render engine has turned indispensable.
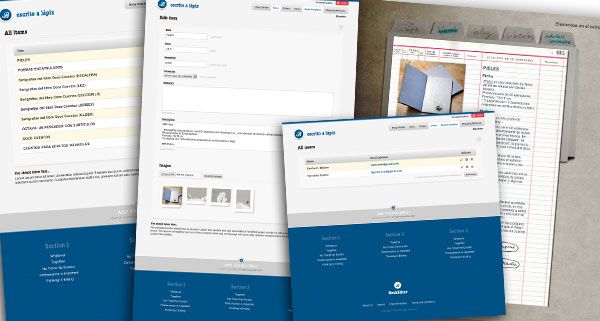
BookySitter

“The market place for the independent publishers”
This is the oldest still ‘on development’ project I have in my pocket. I have been working on it for the last three years, not very actively of course.
The independent publishers have a lot of difficulties to reach the final readers, there are multiple reasons for this, the most important is the difficult of the distribution.
BookySitter tries to offer a solution for this, offering a possibility to the independent publisher to create his own online book shop, easy, simple and customizable. With small but useful functionalities especially focused in the small publisher needs like bookshops management.
But this is only one side of BookySitter, in the other side BookySitter wants to be a market place for the independent publications, where any reader interested in books made from the heart and not from the pocket can find a reliable catalog.
So what we have is a multi store system with independent and common catalogs. Full customizable templates. Multi-shopping-cart system.
We are still in a very green development status but we have already a shop in production:Â escrito a lapiz’s shop
We are also open for beta testers. Any independent publishers who is interested in open an online store can talk with us, we will offer our service and support by free.
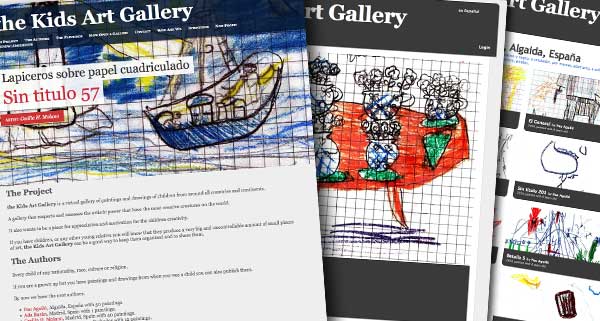
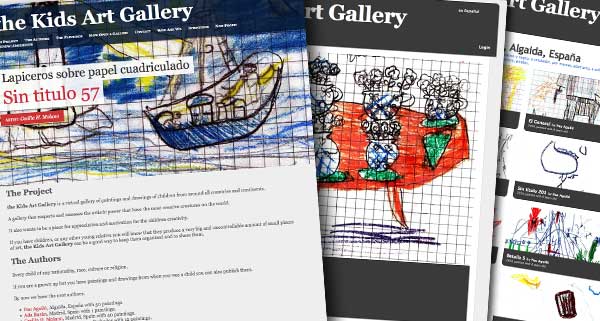
The Kids Art Gallery

“A gallery that respects and assesses the artistic power that have the most creative creatures on the world”
This is the project closest to my heart.
The Kids Art Gallery is an online multi-gallery for children paintings.
This is a very personal initiative with no any profit purpose underneath.
I want to build an online reference for the producers and the lovers (as I am) of this kind of art. I want to build a pleasant interface to navigate and appreciate in every detail children art sample.
The intention is not only build an online gallery but also a place of understanding and comment this contents, inviting psychologists, fathers and children to comment and write about the works of art.
Currently we are working in the design and the user experience where we have a lot to improve.
In this moment we are accepting new artists so if you know any one please ask me for an invitation code.
Sitoi
“The trade fair stalls manager”
One of the few projects with a very clear business model.
Sitoi is a for rental spaces online manager. Is focused in street markets, trade fairs, parkings, … any situation where there is an space divided in for rental portions.
This project is still in the conceptualize state, but this is the most important part of it. We have defined a very fast, easy and versatile way to publish online spaces for renting.
We are now working in the user interface.
ScrapStats
“Data is every where”
When you are not the owner of the data is difficult to follow up and make monitoring of the changes.
ScrapStats allows you to monitor the changes of any data that is accessible for a browser.
With a very simple system based in html scrapping you can register as many data monitors as you need, ScrapStats will take an snap-shot of the data periodically and offer you alerts and charts of the evolution.
We are in alpha status of this project, there is already an operative prototype but we need to improve the user interface.
Space Suckers Chronicles

“You can introduce this space ship where it fits!”
Building a multi-user-text-based-game has been always a murmur in my head. Born as a RMU exercise it is now one of the projects I’m working on.
in S2CÂ you can build space-ships, mines, colonize planets and confront your fleets with the other players ones. Every thing happens in real time, and in a persistent way so even if you are not in front in the computer your fleets and planets are still there living their own lifes.
There is not graphics animation or any other representation of this parallel world rather than the text info you are feeded with.
“It runs on the world’s most powerful graphics chip, imagination.” – Dc. Sheldon Cooper
This project is in alpha version, there is a prototype already working implemented in a three layers infrastructure:
- The logic
- The server
- The client
It is an Open Source initiative.
Now that you know all my ‘on development’ pet-projects you can join me to push any of them that you feel interested in. Just give me a shout and tell me why you are interested and how you can help. Currently my bigger weakness and bottleneck is in the user interfaces development.